Mikmak View UnitBase Editing pagina
Probleem
In Mikmak UnitBase Editing wireframe omzetten naar HTML hebben we gezien hoe je de mockup omzet in een html. We voegen nu de C# code toe om de gegevens uit het model op de pagina te tonen. Verder voegen we de use cases die de gebruiker hier kan uitvoeren toe.
Design
In het model wordt een IEnumerable collectie doorgegeven. Elke rij daarvan stoppen we in een rij van een html tabel. De tabel komt in het div element met id list te staan. We tonen alleen de kolommen in de lijst waarvoor in het Mikmak UnitBase logisch model de List eigenschap op YES staat. Als er geen rijen in het model zitten, geven we die feedback in een paragraaf html element.
<!-- kijk eerst na als er objecten in het model staan -->
@if (Model.Any())
{
<table>
@foreach (var item in Model)
{
<tr>
<td>
hier komt de select knop (link)
</td>
<td>
@item.Code
</td>
<td>
@item.Name
</td>
</tr>
}
</table>
}
else
{
<p>Geen basiseenheden ingevoerd in de UnitBase entiteit.</p>
}
We vullen de drie use cases in die de gebruiker op die pagina kan uitvoeren:
- terugkeren naar de home pagina
<a href="/Home/Index" class="tile"> <span class="icon-menu2"></span> <span class="screen-reader-text">Home</span> </a> - een basiseenheid toevoegen
<a href="/UnitBase/Inserting" class="tile"> <span class="icon-plus"></span> <span class="screen-reader-text">Inserting</span> </a> - een basiseenheid selecteren: in de eerste kolom van die tabel plaatsen we een pijltje dat naar rechts wijst en als de gebruiker daarop klikt zullen de details van de rij getoond worden;
<a href="/UnitBase/ReadingOne" class="tile"> <span class="icon-arrow-right"></span> <span class="screen-reader-text">Select</span> </a>
Oplossing
Maak een bestand met de naam Editing.cshtml in de UnitBase subfolder in de Views folder met daarin de volgende code:
@model IEnumerable<Webwinkel.Models.UnitBase>
@{
Layout = "~/Views/Shared/MasterLayout.cshtml";
}
<div class="floor" id="flat-entity-floor">
<div class="control-panel">
<a href="/Home/Index" class="tile">
<span class="icon-menu2"></span>
<span class="screen-reader-text">Home</span>
</a>
<h1>MikMak</h1>
</div>
<form class="showroom" action="/UnitBase" method="post">
<header>
<h2>Basiseenheid</h2>
<div id="command-panel" class="command-panel">
<a href="/UnitBase/Inserting" class="tile">
<span class="icon-plus"></span>
<span class="screen-reader-text">Inserting</span>
</a>
</div>
</header>
<div class="list">
<!-- kijk eerst na als er objecten in het model staan -->
@if (Model.Any())
{
<table>
@foreach (var item in Model)
{
<tr>
<td>
<a href="/UnitBase/ReadingOne" class="tile">
<span class="icon-arrow-right"></span>
<span class="screen-reader-text">Select</span>
</a>
</td>
<td>
@item.Code
</td>
<td>
@item.Name
</td>
</tr>
}
</table>
}
else
{
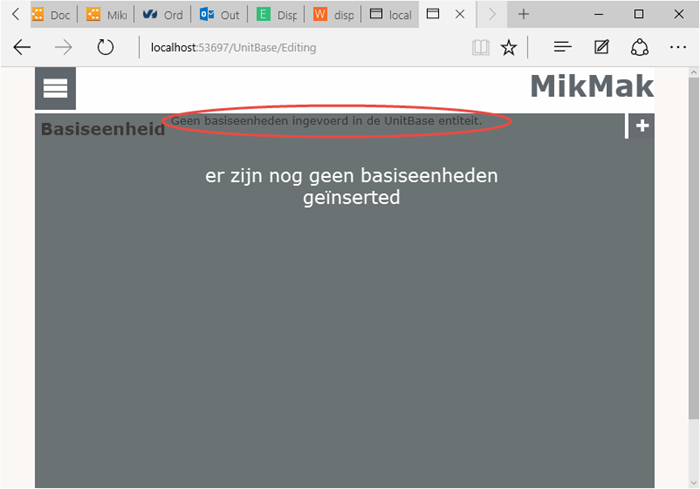
<p>Geen basiseenheden ingevoerd in de UnitBase entiteit.</p>
}
</div>
</form>
</div>
Resultaat

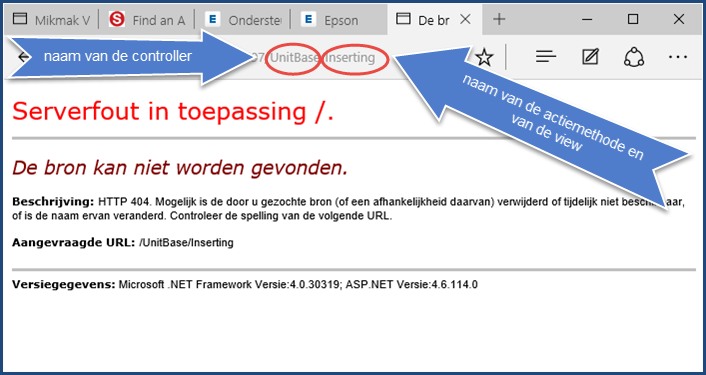
Als we klikken op de insert (+) link zien we dat de url correct gevormd is. We krijgen natuurlijk een foutmelding omdat we de Inserting use case nog niet geïmplementeerd hebben, maar de url is juist!